... and other super happy fun stuff.
Please read all the info on this page before complaining that 'it doesn't wooooork!!!'
This is only DOWNLOAD troubleshooting! If you are having other issues with your game that are not related to custom content, please visit The Sims 2 Wiki
What's a torrent?
bitTorrent is a method of P2P filesharing. You will need a bitTorrent client like qbit torrent to download. Once you've installed that, just follow the link to the torrent you want, click 'Download this torrent'. When prompted, open it with qbit torrent and away you go.
A seeder is someone who has a complete copy of all the files in the torrent. Without seeders you will not be able to download all the files. I'm trying to seed for as long as possible, but I can't keep all these files on my hard drive forever. I clear out a few torrents now and then, and unfortunately if no one else is seeding there's nothing I can do. You'll just have to wait till a seed connects, or get what you want from the booty. Therefore, once you have a complete copy of a torrent, please leave it to seed until your ratio at least goes up to 3 (unless its a large torrent, in case 1.5 will do ;)). Even if you only want part of the torrent, please just let whatever you have seed for a while.
Please see this page for more on bitTorrents
Booty or bitTorrent?
If you only want a small number of files, then taking the file from the booty would be more convenient, as in most torrents I've grouped things together in a few large zips. So if you want most of the items by a particular artist, then getting the torrent would be faster and easier, plus you will help to ease the load from the booty servers.
PS. I don't run the booty... just in case you didn't get it the first time.
Installation Instructions
All files should be unzipped into My Documents > EA Games > The Sims 2 > Downloads (with a capital D). Create the folder if you don't have it. The files need to be unzipped! Just placing the zip files in the folder will not work! I recommend Extract Now for batch unzipping.
You can organise your downloads into subfolders if you have Nightlife or above. If you don't (i.e. only the base game or Uni), move everything out of the subfolders and into the Downloads folder direct.
Troubleshooting
.package files should be placed directly into the Downloads folder, they will automatically be installed. Don't double click them or anything, just place them straight in. Sims2Pack files need to be double clicked to install. Once installed you can delete the Sims2Pack file. Sometimes you might need the Clean Installer, especially to install sims.
Please make sure you have custom content enabled. Check your game settings if you're unsure. Installing expansion packs sometimes disables custom content, so double check.
Object recolours may require the CEP.
Some files may be EP-specific, please refer to the creator's site for details.
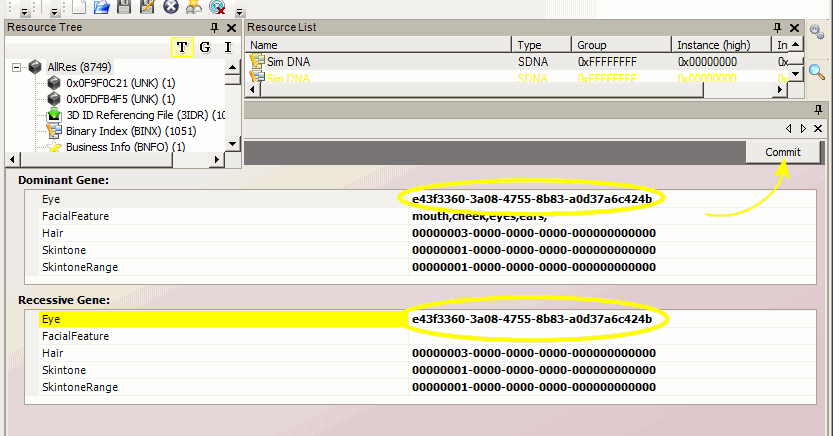
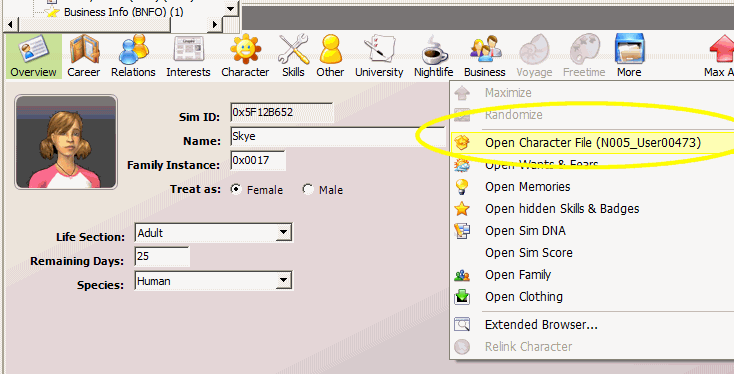
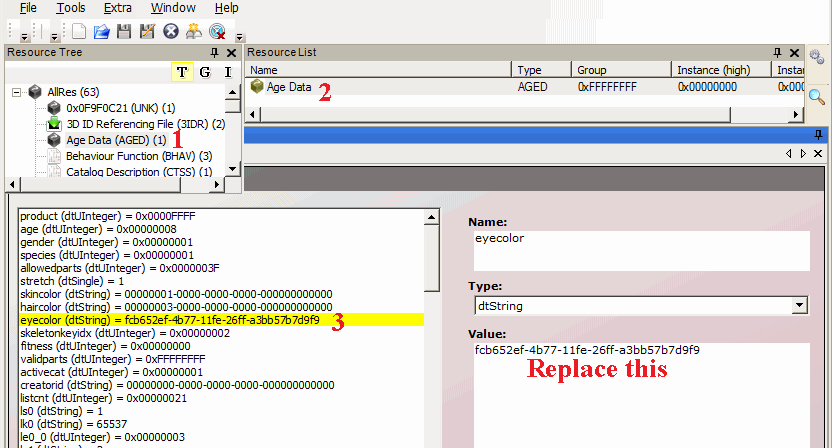
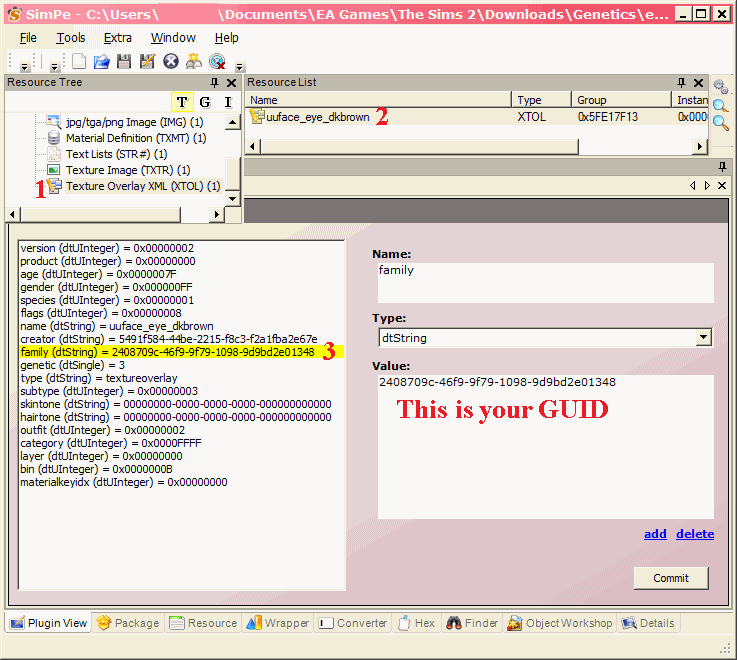
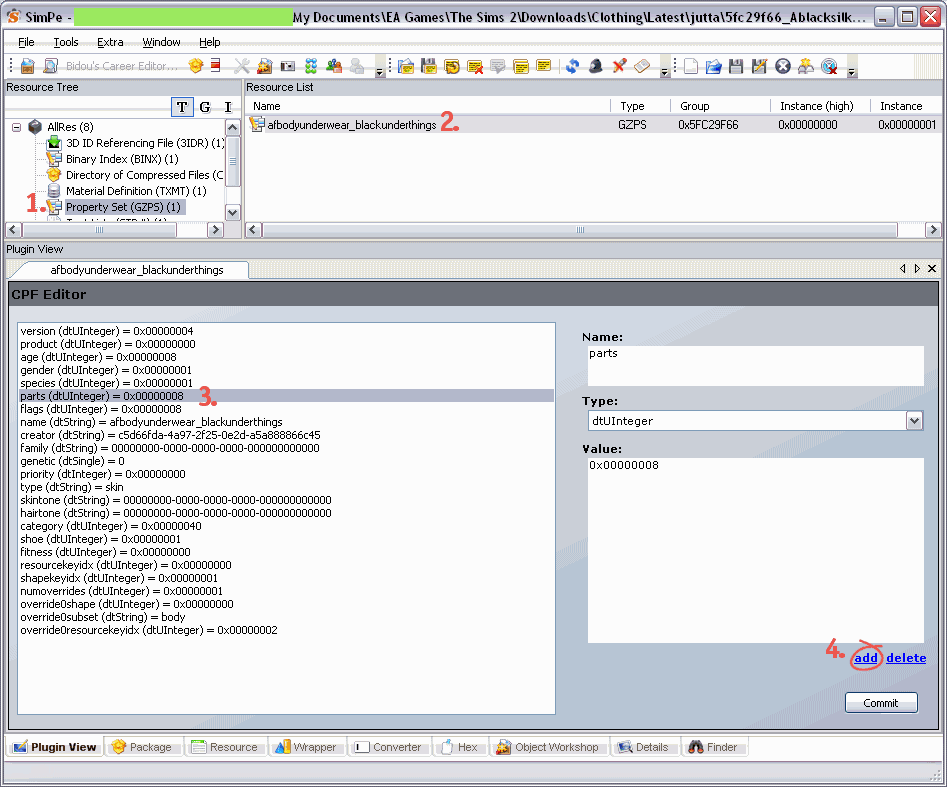
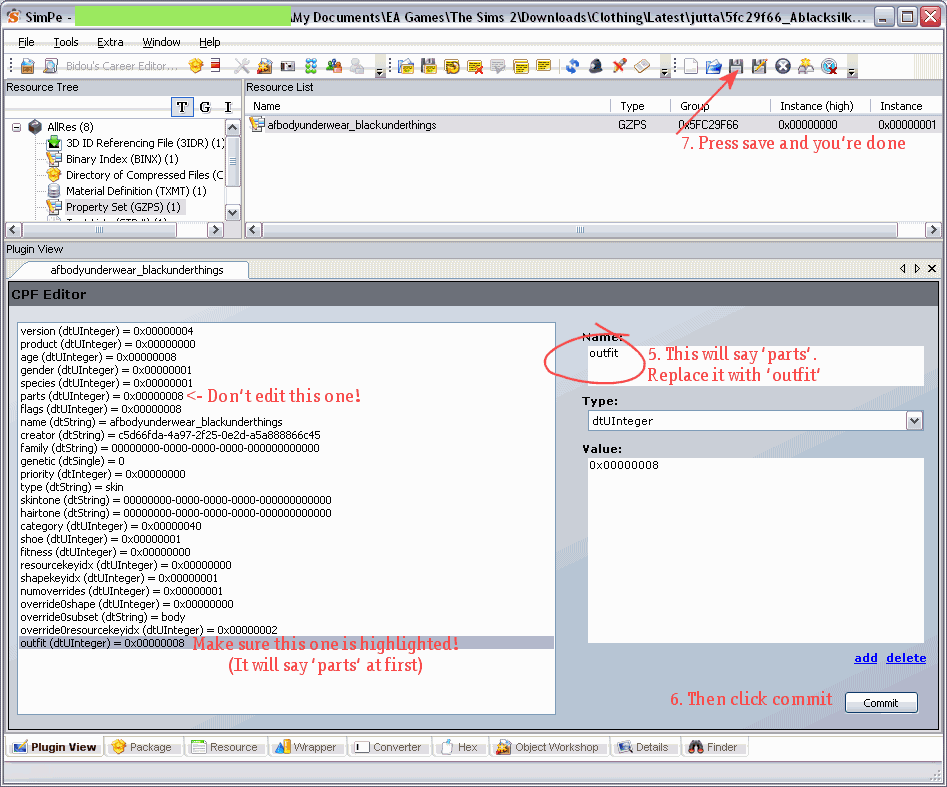
If clothing, hair, etc is showing up in CAS (usually as a naked sim body) but not working in-game or showing up in BodyShop, it was probably made with the version of BodyShop that shipped with Pets, and won't work unless you have the Pets EP installed. Either ask the creator to recreate the file with the patched Pets BodyShop or you can fix the file yourself with SimPe. Here's how to do it.
If custom content is showing up as Maxis defaults, (or for objects, not showing up at all) this means the item requires a custom 3rd party mesh which you do not have installed. Refer to the creator's site for details on which mesh is needed and where to get it. Unfortunately I cannot bundle every single mesh required for the items in the torrents.
If previews are corrupted, clean out your game's cache files. From your My Documents > EA Games > The Sims 2 folder, delete the following:
cigen.package
groups.cache
everything in the Thumbnails directory
The game will recreate these files next time you run it, and previews should be fixed. It's a good idea to clear these out now and then anyway, especially if you use BodyShop.
Is your game crashing during the loading screen after installing any of these downloads? To avoid this, I recommend creating a subfolder (if you have Nightlife or above, that is), in Downloads and calling it 'Latest', or something like that. Whenever you install something new, put it into there. Run the game, if it works fine, you can move the contents of the folder out into the main Downloads folder (or appropriate subfolder). Use this procedure every time you install something new, so if something does screw up your game (common with anything from TSR), it's so much easier to find and delete the culprit (it will most likely be a mesh file, use the binary search method to identify the baddie if you have a lot of files to get through). For this reason I also recommend installing a small number of things at a time, especially meshes.
I recommend keeping the size of your Downloads folder below 2GB, as having too many files can cause problems with your game (not to mention your game will take an age to load). Give your game a good spring cleaning now and then by deleting all custom content that you don't use. You'll find your game runs a lot smoother and is more stable when it has less CC to deal with. You can reduce the size of your Downloads folder by using the Sims 2 Compressorizer.
If you're still stuck, read Downloading for Frackin' Idiots
< < Back to the torrent list [old site]